WordPressのテーマCocoonで記事を書いていたら、編集画面(投稿画面)下のSEOタイトル欄、カスタムCSS欄、カスタムJavaScript欄が消えてしまいました。
いろいろ調べて記事投稿の下の元の位置に戻すことができたので、備忘録的に図解で解説しました。
困っている方は、参考にしてみてください^^
Cocoonの編集画面下のSEOタイトル欄が消えた!
私がWordPressで使用しているテーマはCocoonです。
テーマによっては仕様が違うので、この限りではないこともあります。
現在3つのブログで使っているのですが、そのうちの一つにおいて記事下のSEOタイトル欄が消えてしまったんですね。
操作しているうちに、何かの拍子に移動してしまったらしい。
まあSEOタイトルだけでなく、カスタムCSS欄、カスタムJavaScriptもなんですが^^;
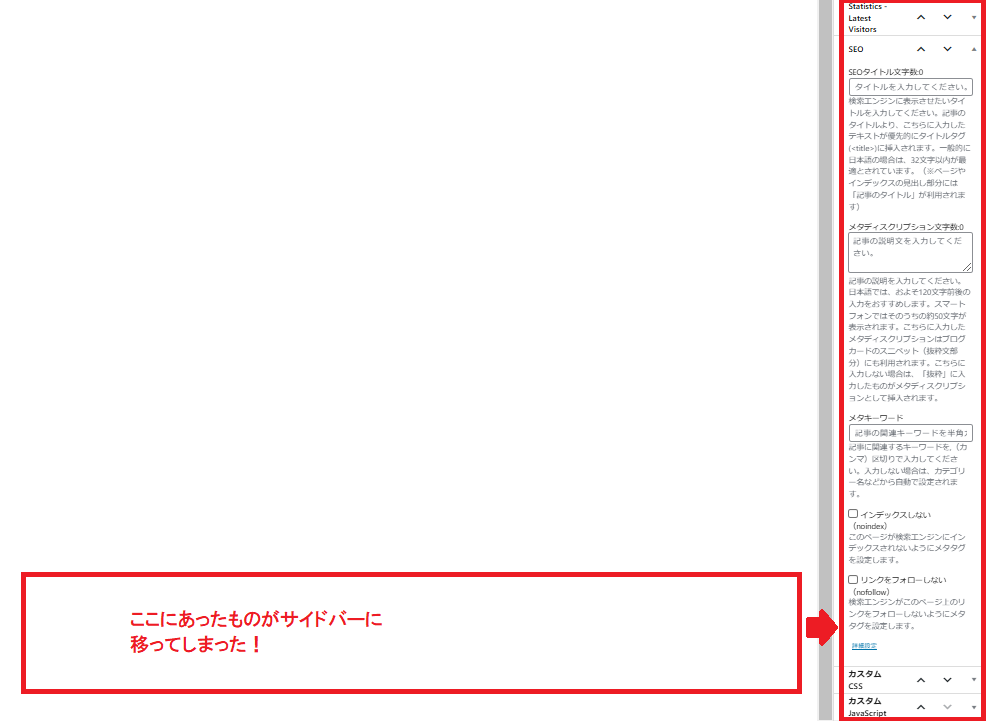
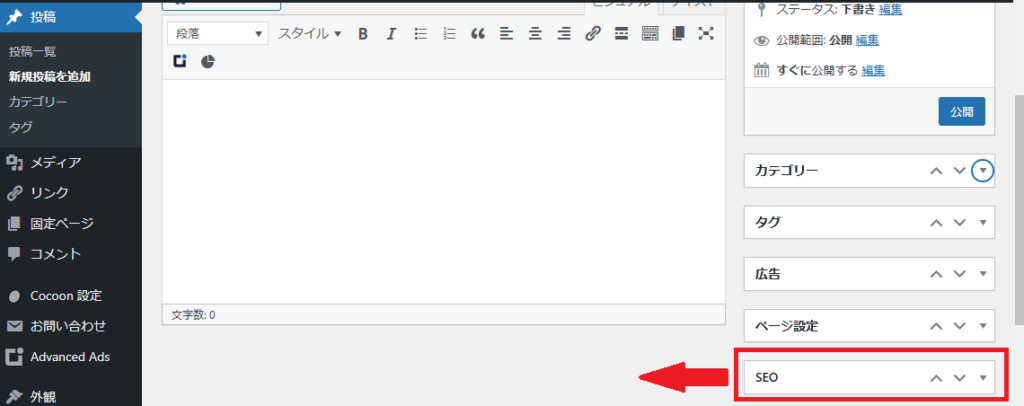
これらが消えてしまって、どこにいったか探したところ、サイドバーの投稿設定の下のほうに移っているのを発見!
こんな感じです。

これは困った(汗
いや、そのままサイドバーに移ったものを使えばいいんですが、何か嫌。
どうやったら元に戻せるか、ネット検索したんですよ。
でも、どこにも解決方法が載ってない。
公式サイトでも質問はあったものの、ドンピシャな回答はありませんでした。
キーワードを変えて、いろいろ探した結果、やっと見つけた!
こちらを参考にさせていただきました~♪
>>Cocoonテーマ「SEO入力パネル」がサイドバーに移動?もとの位置に戻す方法
本当にありがとうございます!
ってことで、無事に直すことができました^^
CocoonサイドバーからSEOタイトル欄を編集画面下へ戻す
具体的な直し方を以下に図解しました。

手順を記載しますね。
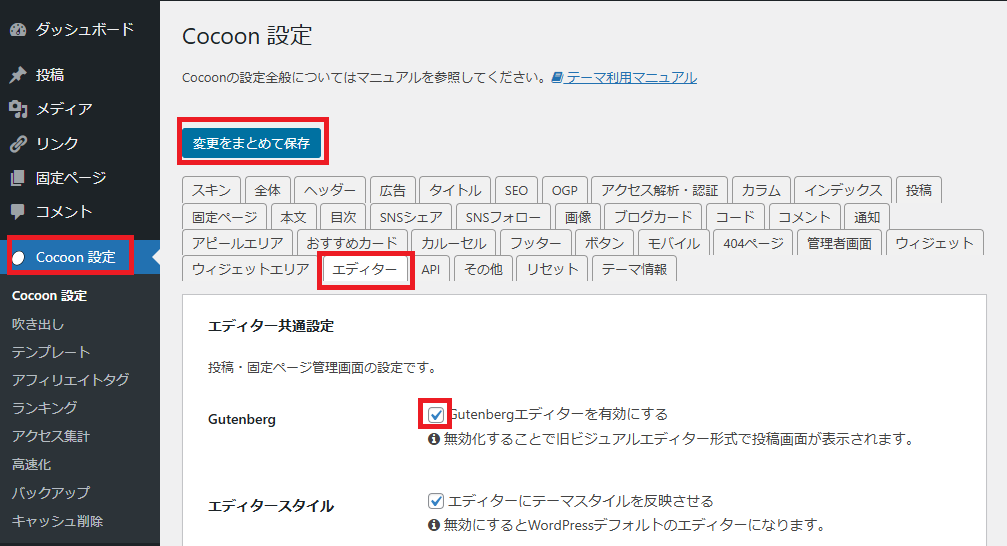
- WordPressのダッシュボードの左にあるCocoon設定をクリック
- エディタータブをクリック
- エディター共通設定の【Gutenbergの】チェックを外す
- 上部の【変更をまとめて保存】をクリック
設定が更新されたら、新しい新規記事を編集します。
記事投稿編集画面のサイドバーに移動してしまったSEOタイトル欄、カスタムCSS欄、カスタムJavaScript欄を一つずつドラッグして記事下の位置に戻します。

それから再度、Cocoon設定のエディター編集をします。
今度は【Gutenbergの】にチェックを付けて【変更をまとめて保存】をクリックして終了です。
これで元どおり!
いや~良かった^^
またこんなことがあった時には、すぐに直すことができるように覚書にしました!